
Animation basics: The art of timing and spacing - TED-Ed
Norman McLaren, the great 20th century pioneer of animation technique,
once said, "Animation is not the art of drawings that move,
but the art of movements that are drawn.
What happens between each frame is more important
than what exists on each frame."
What did he mean?
Well, for an object to appear in motion,
it necessarily has to change in position over time.
If time passes and no change in position occurs,
the object will appear to be still.
This relationship between the passage of time
and the amount of change that occurs in that time
is at the heart of every time-based art form,
be it music, dance, or motion pictures.
Manipulating the speed and amount of change
between the frames is the secret alchemy
that gives animation the ability to convey the illusion of life.
In animation, there are two fundamental principles
we use to do this:
timing and spacing.
To illustrate the relationship between them,
we'll use a timeless example: the bouncing ball.
One way to think about timing
is that it's the speed, or tempo,
at which an action takes place.
We determine the speed of an action
by how many pictures, or frames, it takes to happen.
The more frames something takes to happen,
the more time it spends on screen,
so the slower the action will be.
The fewer frames something takes to happen,
the less screen time it takes,
which gives us faster action.
The timing is about more than just speed,
it's also about rhythm.
Like a drumbeat or melody only exists
when a song is being played,
the timing of an action
only exists while it's happening.
You can describe it in words,
say, something will take 6 frames, 18 frames, or so on.
But to really get a sense of it,
you need to act it out
or experience it as it would happen in, well, real time.
Now, the timing of an action
all depends on the context of the scene
and what you're trying to communicate.
What is doing the acting, and why?
Let's take our example.
What makes a ball bounce?
The action we're talking about here
is a result of interacting physical forces,
a moving ball's tendency to stay in motion,
or its force of momentum
vs. the constant force of gravity
bringing it back down Earth.
The degree to which these invisible forces apply,
and the reason why the ball behaves the way it does,
all depends on the physical properties of the ball.
A golf ball is small, hard and light.
A rubber ball is small, soft and lighter.
A beach ball is large, soft and light.
And a bowling ball is large, hard and heavy.
So, each ball behaves very differently,
according to its properties.
Let's get a sense of the visual rhythm of each.
Each ball plays its own beat
and tells us something about itself
and the time it takes to travel across the screen.
The visual rhythm of these hits is the timing.
Okay, let's start animating our ball,
bouncing up and down with a simple cycle of drawings.
We'll draw a circle here,
call it point A, our starting point.
We'll have it hit the ground here, point B.
Let's say it takes about a second
to hit the ground and come back up again.
This is our timing.
Our spacing is where we position the circle
in the frames between point A and point B.
If we were to move our ball
in evenly-spaced increments,
we'd get something like this.
It's not really telling us anything about itself.
Is it a bouncing ball or a circle on an elevator?
Let's look at our footage again
and think about what's going on
as each ball bounces.
Following each impact with the ground,
the ball's upward momentum
is eventually overcome by gravity.
This happens at the peak of each arc.
As things change direction,
the motion is slowest.
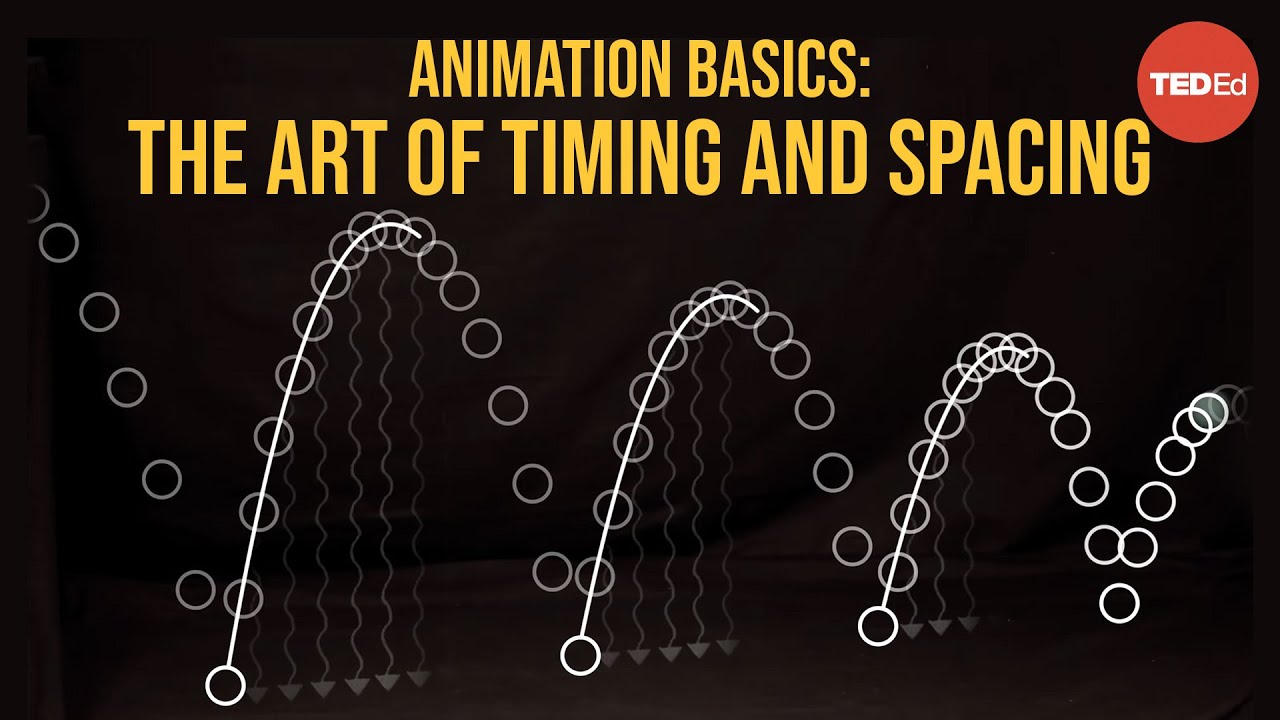
We see here the successive positions of the ball
are close together.
The ball then speeds up as it falls,
and is at its fastest
when it's approaching and hitting the ground.
We can see here each position is further apart.
The change in position between frames
is the spacing.
The smaller the change,
the slower the action will appear.
The greater the change,
the faster it will appear.
For an action to decelerate,
each change in position must be less than the change before it.
Likewise, for an action to speed up, or accelerate,
each successive change must be greater.
Let's change the mechanical spacing
of our animated bounce
to reflect what we observed in the footage.
Slow at the top, fast when it's hitting the ground.
Simply by adjusting the spacing,
we've succeeded in suggesting
the forces of momentum and gravity at play
and achieved a much more realistic motion.
Same timing but different spacing
gives us vastly different results.
And in reality, as a ball bounces,
the physics of gravity eventually defeat
the tendency of the ball to stay in motion.
You can see this here in the decreasing height
of each successive bounce.
However, again, this decrease varies
according to the properties of the ball.
Even though these circles are the same size here,
they're each telling us a different story about themselves,
purely in how they move.
The relationship between these principles
of timing and spacing
can be applied in countless ways
and used to animate all types of action:
a yo-yo,
a punch,
a gentle tap,
a push,
a saw,
the Sun traveling across the sky,
a pendulum.
Animation is a time-based art form.
It may incorporate the aesthetic elements
of other graphic arts,
like illustration or painting,
but what sets animation apart
is that, here, what you see
is less important that what you don't see.
An object's superficial appearance
only tells us so much about itself.
It's only when it's in motion
that we really understand its nature.